이전 포스팅 참고 doongjun.tistory.com/18
[Flask] Jinja2 Template (2)
이전 포스팅doongjun.tistory.com/17 에서는 html파일에 단순히 진자 템플릿을 사용했다. 이번 포스팅에서는 웹사이트를 더욱 동적으로 만들어 줄 수 있도록 상속을 사용해 볼 것이다. 우선 templates폴더
doongjun.tistory.com
이 글에서는 이름과 이메일을 제출하고 구독할 수 있고 구독하면 구독자 목록을 확인할 수있는 페이지를 만들어 보려고 한다.
우선 app.py에 아래 코드를 추가해준다.
@app.route('/subscribe')
def subscribe():
title = "Subscribe To My Email Newsletter"
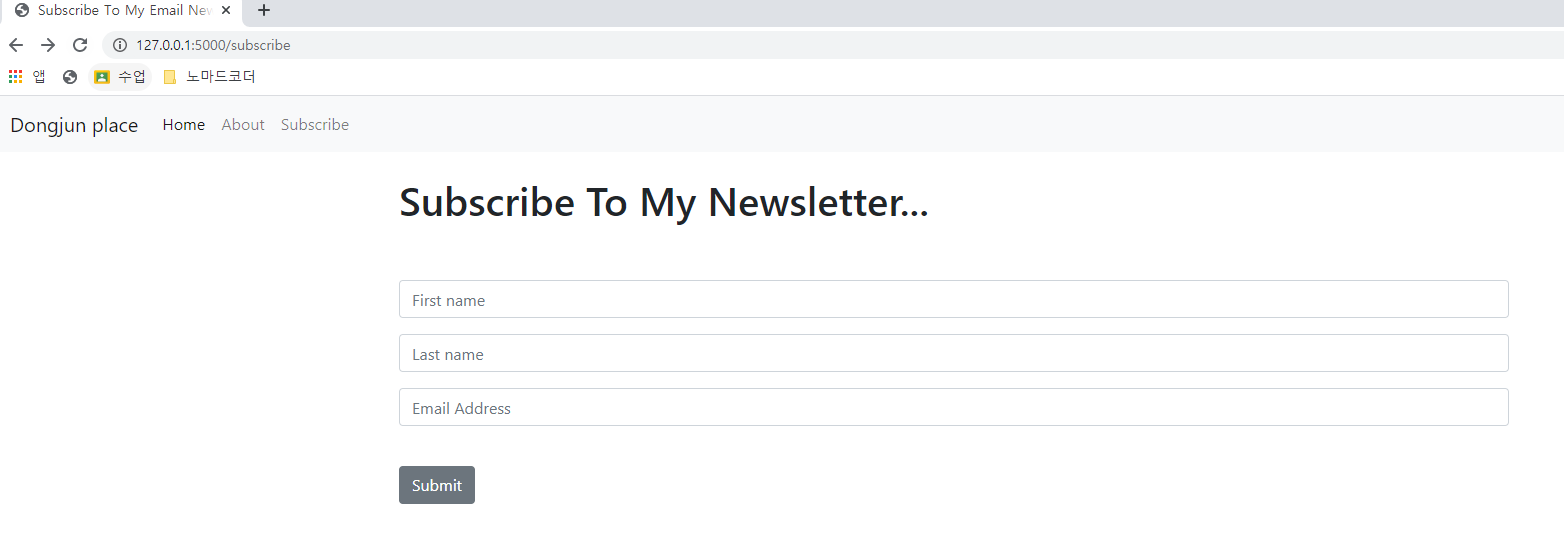
return render_template("subscribe.html", title=title)그리고 subscribe.html 파일을 만들고 아래 코드를 추가해준다.
{% extends 'base.html'%}
{% block title %}{{ title }}{% endblock %}
{% block content %}
<div class="container">
<h1>Subscribe To My Newsletter...</h1>
<br><br>
<form action="/form" method="POST">
<div class="form-group">
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="First name" name='first_name'>
</div>
<div class="form-group">
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="Last name" name='last_name'>
</div>
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="Email Address" name='email'>
</div>
<br>
<button type="submit" class="btn btn-secondary">Submit</button>
</form>
</div>
{% endblock %}

이름과 이메일을 제출하면 그 목록이 나올 수 있도록 app.py에 subscribers = [] 리스트를 만들어 준 후, 아래 코드를 추가한다. 폼에서 입력받은 값들을 각 변수(first_name, last_name, email)에 받아서 subscribers리스트에 아래와 같이 추가한다.
@app.route('/form', methods=["POST"])
def form():
first_name = request.form.get("first_name")
last_name = request.form.get("last_name")
email = request.form.get("email")
subscribers.append(f"{first_name} {last_name} | {email}")
title = "Thank you!"
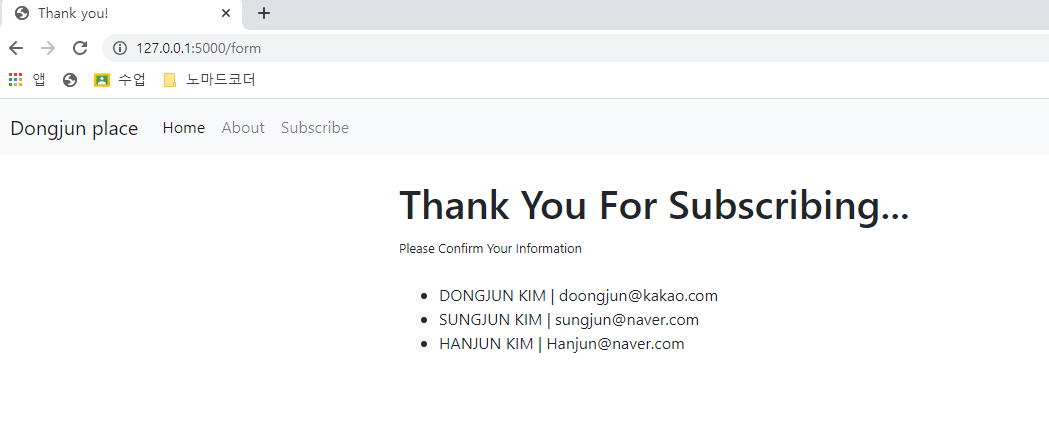
return render_template("form.html", title=title, subscribers=subscribers)그리고 form.html파일은 아래와 같이 작성한다. for문을 사용해서 subscribers리스트에 있는 값들을 출력한다.
{% extends 'base.html'%}
{% block title %}{{title}}{% endblock %}
{% block content %}
<div class="container">
<h1>Thank You For Subscribing...</h1>
<small>Please Confirm Your Information</small>
<br><br>
<ul>
{% for subscriber in subscribers %}
<li>{{ subscriber }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}
위와 같은 작업은 데이터베이스에 값들을 넣는 것이 아니기 때문에 서버가 실행을 중지하면 입력되었던 값들이 다 사라지기 때문에 실용적이지 않지만 POST, 폼등 을 이해하기 좋을 것 같다!
GET, POST에 대해 더 궁금하다면 참조.
Flask로 GET, POST 요청 보내기 (1)
이번 시간에는 클라이언트에서 서버로 정보를 어떻게 보내는지에 대해서 알아보도록 하겠습니다.
medium.com
'Web developer > Flask' 카테고리의 다른 글
| [Flask] 플라스크 어플리케이션 (0) | 2020.12.12 |
|---|---|
| [Flask] Jinja2 Template #2 (0) | 2020.10.31 |
| [Flask] Jinja2 Template #1 (0) | 2020.10.30 |
| [Flask] Bootstrap (0) | 2020.10.30 |
| [Flask] Blueprint (0) | 2020.10.24 |
 개발자 리자드
개발자 리자드




댓글