이전 포스팅doongjun.tistory.com/16에서 만들었던 웹페이지에 Jinja2 템플릿을 추가해볼것이다.
Jinja2는 Python 웹 프레임워크인 Flask에 내장되어 있는 Template 엔진이다. Jinja는 JSP의 문법이나 ES6의 template string과 비슷한 문법을 가지고 있다.
Jinja 문법은 간단히 아래와 같다.
- {{ ... }} : 변수나 표현식
- {% ... %} : if나 for같은 제어문
- {# ... #} : 주석
Jinja의 자세한 문법은 https://jinja.palletsprojects.com/en/2.10.x/ 에서 살펴볼 수 있다.
이전 포스팅에서는 홈페이지 title이나 본문을 수정하려 할때 그 부분을 일일히 html파일을 수정해야 한다. 하지만 jinja2 템플릿을 사용하여 좀 더 동적으로 만들 수 있다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
title = "Dongjun's Blog"
return render_template("index.html", title=title)
@app.route('/about')
def about():
title = "About Dongjun!"
names = ["Dongjun","Dayeon","Sungjun","Hanjun"]
return render_template("about.html",names=names, title=title)'/' 에서 title 변수에 "Dongjun's Blog"를 삽입, '/about'에서 title에 "About Dongjun", names에 리스트를 삽입해 render_template함수에 인수로 추가했다.
먼저, index.html 파일에서 {{ .. }} 문법을 간단히 사용해보면
<title>{{ title }}</title>위와 같이 title이 설정되면 "Dongjun's Blog"를 넘겨받아 제목을 표시한다! 왜 굳이 이렇게 하는가 하고 생각할 수 있는데, 여러개의 같은 글을 수정하고 싶다고 할 때, .py파일의 변수 입력값만 변경해주면 모든 글을 수정할 수 있다.
about.html파일에서, if문을 사용해보려 한다.
<title>
{% if title %}
{{ title }}
{% else %}
Dongjun
{% endif %}
</title>위 제어문은 {% if 조건 %} 으로 열어주고 {% endif %}로 닫아줘야 한다. 만약 title값을 받으면 받은 title값을 출력하고 아니면 'Dongjun'이라고 출력해라! 라는 뜻이다.
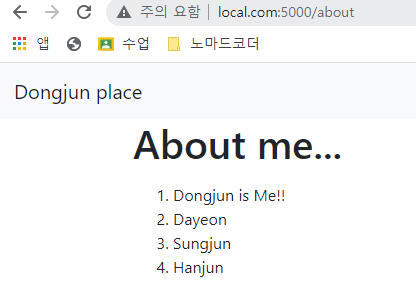
names 리스트를 출력하고 싶다면, 리스트 하나하나를 출력하기 보다는 for문을 사용해서 출력하면 더 간편할 것이다.
<p>
{% for name in names %}
{% if name == 'Dongjun' %}
<li>Dongjun is Me!!</li>
{% else %}
<li>{{ name }}</li>
{% endif %}
{% endfor %}
</p>

위와 같이 제어문을 사용해서 더 재밌게 만들 수 있다.
'Web developer > Flask' 카테고리의 다른 글
| [Flask] Form (0) | 2020.10.31 |
|---|---|
| [Flask] Jinja2 Template #2 (0) | 2020.10.31 |
| [Flask] Bootstrap (0) | 2020.10.30 |
| [Flask] Blueprint (0) | 2020.10.24 |
| [Flask] 대규모 Application 구조 (0) | 2020.10.24 |
 개발자 리자드
개발자 리자드




댓글