인턴 프로젝트 진행을 하는데 예약 관리 기능을 구현하기 위해 FullCalender라는 라이브러리를 사용했다. 앞으로도 많이 사용할 것 같아 간단한 사용법을 정리해보려고 한다.
목표 : DB에 있는 날짜, 시간 등 달력 이벤트 CRUD
개발 환경 : STS3, mariaDB, fullcalendar-5.6.0
먼저 아래 웹페이지에 접속하면 다운로드 받을 수 있는 zip파일이 있다.
다운받아서 압축을 해제한 후 각자 개발환경에 편한 경로에 넣어주면 된다.
fullcalendar.io/docs/initialize-globals
Initialize with Script Tags - Docs | FullCalendar
It’s possible to manually include the necessary tags in the head of your HTML page and then initialize a calendar via browser globals. You will leverage one of FullCalendar’s prebuilt bundles to do this. Standard Bundle First, obtain the standard fullc
fullcalendar.io
헤더에 아래 처럼 main.css 와 main.js 파일을 추가해주고
<!-- fullcalender -->
<link href='/resources/fullcalendar-5.6.0/lib/main.css' rel='stylesheet' />
<script src='/resources/fullcalendar-5.6.0/lib/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
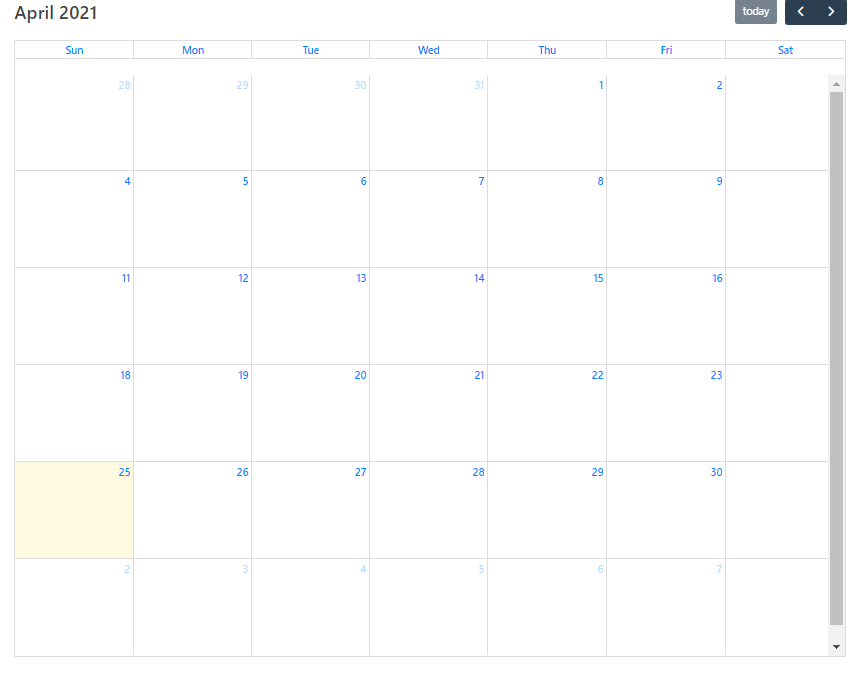
</script>스크립트 코드를 작성한다. 그리고 바디에 id = 'calendar'인 div를 생성해주면 기본 달력이 생성된 것을 확인할 수 있다.
<div id='calendar'></div>
이제 모두가 하고싶은 달력에 DB에 있는 이벤트를 확인, 추가, 수정, 삭제 해보도록 하자.
추가, 수정, 삭제는 다음 포스팅에 하고 먼저 DB의 값을 가져와 달력에 출력해보도록 하겠다.
확인
순서
> 쿼리, VO, Mapper, Service, Controller 작성(생략)
> ajax통신을 통해 데이터 전달, 달력에 출력
※ fullCalender 이벤트 캑체가 갖는 필드
var calendar = new Calendar(calendarEl, {
events: [
{
title : 'event1',
start : '2010-01-01'
},
{
title : 'event2',
start : '2010-01-05',
end : '2010-01-07'
},
{
title : 'event3',
start : '2010-01-09T12:30:00',
allDay : false // will make the time show
}
]
});title : 캘린더에 표시되는 일정의 이름
start : 캘린더에 표시되는 일정 시작 일
end : 캘린더에 표시되는 일정 마지막 일
allDay : 일정이 하루 전체인지 여부(True, false)
더 많은 필드 참고 : fullcalendar.io/docs/event-object
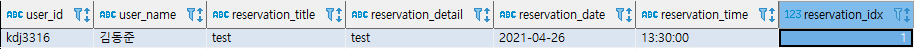
DB칼럼은 아래와 같이 생성했고, 가데이터를 넣어두었다.


쿼리, VO, Mapper, Service, Controller를 작성해주고 ajax를 통해 데이터를 넘겨받는다.
$.ajax({
url: '/home/getUserReservation.do',
type: 'GET',
success: function(res){
var list = res;
console.log(list);
var calendarEl = document.getElementById('calendar');
var events = list.map(function(item) {
return {
title : item.reservationTitle,
start : item.reservationDate + "T" + item.reservationTime
}
});
var calendar = new FullCalendar.Calendar(calendarEl, {
events : events,
eventTimeFormat: { // like '14:30:00'
hour: '2-digit',
minute: '2-digit',
hour12: false
}
});
calendar.render();
},
});코드를 위에서부터 설명하자면,
먼저 컨트롤러에서 list로 값을 넘겨받고 list를 console에 출력해보면(console.log(list)) 아래와 같이 잘 넘어온 것을 확인할 수 있다.

리스트를 map()을 활용해서 재구성해주고 return한다.
map() method 참고※developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
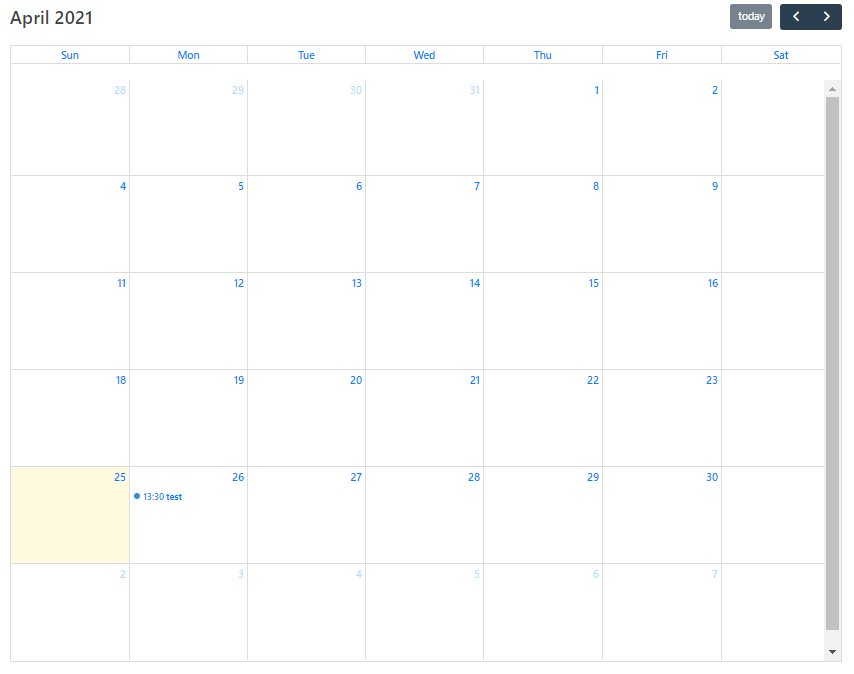
그리고 events에 넘겨주면 아래와 같이 DB의 날짜와 시간, 제목이 달력에 뿌려진 것을 확인할 수 있다.

'Web developer > Javascript' 카테고리의 다른 글
| 전화번호 실시간 체크 (0) | 2021.10.28 |
|---|---|
| [Javascript] Call Stack (0) | 2021.03.29 |
 개발자 리자드
개발자 리자드

댓글